Отображение точки
Отображение точки
Какие бы
изображения не выводились на экран, все они построены из
точек.
Процедура
PutPixel(X,Y:integer; Color:word); отображает точку на
экране, где X и Y — экранные координаты точки.
Color - её цвет.
Приведем пример
программы, при выполнении которой создается интересный визуальный
эффект путем
заполнения экрана множеством точек различных
цветов.
Пример
4.
Uses Crt, Graph;
Var
Driver,Mode : integer; Color: word;
X,Y:word; Procedure
GrInit;
Begin
Driver:= Detect;
{автораспознанание драйвера} InitGraph(Driver,Mode,'');
If GraphResult<>0
then
Begin
Writeln ('Ошибка
инициализации!');
Writeln ('Работа
программы прервана');
Halt (1)
{остановить выполнение программы с кодом
завершения — 1}
End
End;
Begin
GrInit;
Color: =0;
Randomize; Repeat
{выберем
случайным образом координаты
точки}
X: =
Random(GetMaxX);
Y: =
Random(GetMaxY);
PutPixel(X,Y,Color), {вывод точки}
Inc(Color);
{изменение цвета}
{проверим, не
превышает ли значение цвета максимального
значения, которое определяет
функция GetMaxColor}
If Color =
GetMaxColor Then Color: =0;
Until KeyPressed;
{повторять до нажатия любой клавиши)
ClearDevice;
{CloseGraph}
End.
Отображение
отрезков прямых линий
Процедура
Line(Xl,Yl,X2,Y2: integer); выводит на экран отрезок прямой
линии. Здесь (X1,Y1)—координаты начальной точки, a (X2,Y2) — координаты конечной
точки отрезка.
Для построения
отрезков можно применять также следующие процедуры:
LineTo(X,Y);
— проводит отрезок из текущей точки до точки с координатами (X,Y);
LineRel(dX,dY|;
— проводит отрезок из текущей точки до точки, удаленной от нее на
расстояние (dX,dY). Линии можно вычерчивать самых различных стилей:
тонкие, широкие, штриховые, пунктирные и т. д. Процедура SetLineStyle(<тип линии> :word;<yзop(maблон)> : word;(толщина
линии) :word); производит установку стиля. Константы типа линий и их
толщины приведены в таблице.
|
Константа |
|
Характеристики
линий |
|
SolidLn
DottedLn
CenterLn
DashedLn
UserBitLn |
0
1
2
3
4 |
Сплошная
линия
Точечная
линия
Штрихпунктирная
линии
Пунктирная
линия
Тип линии,
определяемый пользователем |
|
NormWidth
ThickWidth |
1
3 |
Нормальна
толщина линии
Жирная
линия |
Если тип линии не
равен
UserBitLn, то параметр "узор(шаблон)" не используется и
обычно задается равным нулю, например
SetLineStyle(0,0,3) — стиль линии — сплошная, жирная.
Пример
Elka.

program
elka;
uses graph;
var
grDriver:integer;
grMode:integer;
begin
grDriver:=Detect;
InitGraph(grDriver,grMode,'');
setbkcolor (14);
SetColor(0);
lineTo(100,250);
SetColor(6);
lineTo(100,275);
lineTo(150,275);
lineTo(150,250);
SetColor(2);
line(125,25,75,100);
line(75,100,175,100);
line(175,100,125,25);
line(125,100,50,175);
line(50,175,200,175);
line(200,175,125,100);
line(125,175,25,250);
line(25,250,225,250);
line(225,250,125,175);
readln;
end.
Построение
прямоугольников
Процедура
Rectangle(Xl,Yl,X2,Y2: integer); строит изображение
прямоугольника на плоскости. Здесь XI,Y1— координаты левого
верхнего угла, X2,Y2 — координаты правого нижнего угла
прямоугольника. При этом используется текущий цвет (SetColOf)
и стиль линии (SetLineStyle). Область внутри прямоугольника
не закрашена и совпадает по цвету с фоном.
Процедура
Bar(Xl,Yl,X2,Y2:integer); позволяет строить более эффектные
прямоугольники. Она рисует прямоугольник, внутренняя область
которого залита по текущему шаблону. Обычно используется в деловой
графике для построения столбиковых диаграмм, а также для "закраски"
графического окна, чтобы фон графического окна не сливался с общим
фоном экрана.
Рассмотрим, как
производить «заливку» замкнутых областей экрана с помощью различных
узоров, т. е. как выбрать узор (шаблон) и цвет
заполнения фигуры.
Комбинацию
узор-цвет принято называть стилем заполнения.
Процедура
SetFillStyle(<шаблон>:word;<цвет>:word); устанавливает
шаблон и цвет заполнения замкнутой фигуры.
Константы шаблонов
закраски приведены в таблице.
|
Константа |
Значение |
Описание
узора |
|
EmptyFill |
0 |
Закраска
области фоновым цветом |
|
SolidFill |
1 |
Сплошная
закраска области текущим цветом |
|
LineFill |
2 |
Закраска
линиями — |
|
LtSlashFill |
3 |
Закраска
линиями /// |
|
SlashFill |
4 |
Закраска
жирными линиями/// |
|
BkSlashFill |
5 |
Закраска
жирными линиями\\\ |
|
LtBkSlashFill |
6 |
Закраска
линиями\\\ |
|
HatchFill |
7 |
Закраска
редкой штриховкой |
|
XhalchFill |
8 |
Закраска
частой штриховкой (в обоих
направлениях) |
|
InterleaveFill |
9 |
Закраска
прерывистой линией |
|
WideDotFill |
10 |
Закраска
линией из редких точек |
|
CloseDotFill |
11 |
Закраска
линией из частых точек |
|
UserFill |
12 |
Закраска,
определяемая программистом |
Процедура FloodFill(X,Y:integer; Border: word); заполняет ограниченную
область текущим цветом и стилем заполнения (SetFillStyle). Граница
закрашиваемой области высвечивается цветом, заданным
в Border.
Если точка (X,Y)
находится внутри области, то эта область закрашивается, если же она
расположена вне области, то заполняется внешняя часть
области.
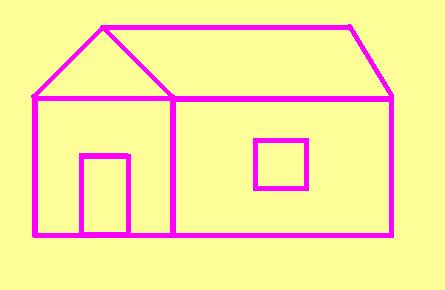
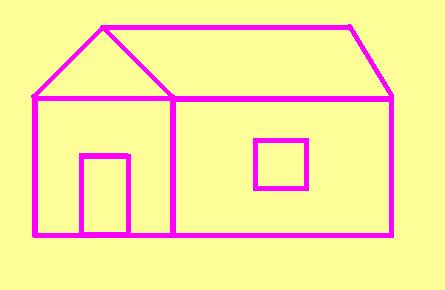
Пример
Dom.

program dom;
uses graph;
var
grDriver:integer;
grMode:integer;
begin
grDriver:=Detect;
InitGraph(grDriver,grMode,'');
{Смена
цвета фона}
setbkcolor (14);
{Смена
цвета линии}
SetColor(5);
{Рисование
прямоугольников}
rectangle(25,75,100,150);
rectangle(100,75,225,150);
rectangle(50,100,75,150);
rectangle(150,100,175,125);
{Рисование
линий}
line(25,75,75,25);
line(75,25,100,75);
line(200,25,225,75);
line(75,25,200,25);
readln;
end.
Построение дуг,
эллипсов и окружностей
Процедура
Arc(X,Y:integer; al, a2,R: word); строит дугу. Здесь (X,Y)—центр
окружности дуги, al, a2 — начальный и конечный углы, отсчитываемые
от горизонтальной оси против часовой стрелки, R—радиус. Если al=0o,
а а2=360°, то вычерчивается полная окружность.
Процедура
Ellipse (X,Y: integer; al,a2,Rx,Ry: word); предназначена для
построения эллиптических дуг. Здесь (X,Y)—центр эллипса, al,a2 —
начальный и конечный углы, отсчитываемые от горизонтальной оси
против часовой стрелки, Rx и Ry — горизонтальная и вертикальная полуоси.
Если al=0°, а а2 = 36О, то
вычерчивается ПОЛНЫЙ
ЭЛЛИПС.
Процедура
FillEllipse(X,Y: integer; Rx,Ry: word); строит полный
закрашенный эллипс.
Процедура Circle(X,Y: integer; R: word); выводит на экран изображение
окружности с центром (X,Y) и радиусом R. Окружность рисуется
цветом, заданным SetColor.
Процедура PieSlice(X,Y: integer; al, n2,R: word); выводит на экран
изображение закрашенного сектора круга, используя и качестве центра
круга точку (X,Y), начальный угол al, конечный угол a2 и радиус R.
Контур сектора высвечивается текущим цветом. При заполнении сектора
используются шаблон и цвет, установленные процедурой SetFillStyle.
Если al =0°, а а2=360°, то на экран выводится
закрашенная окружность.
Процедура Sector(X,Y: integer; al,a2,Rx;Ry: word); строит закрашенный сектор
эллипса.
Пример Машина_2.
PROGRAM MASHINA;
Uses graph;
Var
grdriver:integer;
grmode:integer;
begin;
grdriver:=detect;
Initgraph(grdriver,grmode,'c');
rectangle(120,90,160,120);
setcolor(7);
rectangle(160,120,240,160);
setcolor(8);
line(120,120,70,120);
line(70,120,80,160);
line(80,160,160,160);
setcolor(2);
circle(110,160,25);
setcolor(5);
circle(200,160,25);
setcolor(5);
line(50,80,20,120);
line(20,120,80,120);
line(80,120,50,80);
line(50,120,20,160);
line(20,160,80,160);
line(80,160,50,120);
readln
End.
Пример Снеговики.
program
snegoviki;
uses graph;
var
i,j,x,y:integer;
grdriver:integer;
grmode:integer;
begin
grdriver:=detect;
initgraph(grdriver,grmode,'c');
x:=50;y:=30;
for i:=1 to 10 do
begin
for j:=1 to 10 do
begin
setcolor(blue);
circle(x,y,10);
circle(x,y+30,20);
circle(x,y+80,30);
circle(x-30,y+30,10);
circle(x+30,y+30,10);
setcolor(5);
line(x,y-5,x+15,y);
line(x,y+5,x+15,y);
setcolor(white);
line(x-5,y+5,x+5,y+5);
putpixel(x-5,y-5,white);
putpixel(x+5,y-5,white);
putpixel(x,y+20,white);
putpixel(x,y+30,white);
putpixel(x,y+40,white);
putpixel(x,y+60,white);
putpixel(x,y+70,white);
putpixel(x,y+80,white);
putpixel(x,y+90,white);
putpixel(x,y+100,white);
setcolor(3);
line(x-5,y-10,x+5,y-10);
line(x+5,y-10,x,y-20);
line(x,y-20,x-5,y-10);
x:=x+90;
end;
y:=y+160;x:=50;
end;
readln
end.