
Создать видимость движения на экране можно двумя способами.
Первый способ заключается в том, что имитация движения объекта
на экране создаётся за счёт многократного выполнения программой
напора действий:
нарисовать —
пауза — стереть рисунок (нарисовать его в
том же месте цветом фона)— изменить
координаты изображения.
Перед началом
составления программы надо продумать описание «движущегося»
объекта; характер изменения координат, определяющих текущее
положение объекта; диапазон изменения и
шаг.
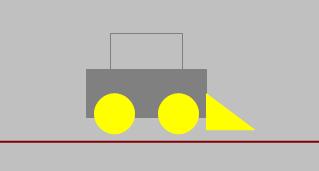
Задача 1.
Организовать имитацию движения автомобиля
по экрану компьютера.

Uses
crt,Graph;
Var u,gm,gd: integer;
BEGIN
gd:= detect;
initgraph(gd,gm,'');
if graphresult<>0 then halt (1);
setviewport(1,1,600,450,true);
setbkcolor(lightgray);
setcolor( brown);
line(1,401,700,401); {нарисуем дорогу}
u:= 1;
while u<=600 do begin setcolor(darkgray);
rectangle(40 + u,315,90+u,350); {кабина машины}
setfillstyle(1,darkgray);
bar(5 + u,350,120+u,390); {кузов машины}
setfillstyle(1, yellow); setcolor(yellow);
line(121 + u,360,160 + u,400); {свет от}
line( 160 + u,400,200 + u,400);
line(200 + u,400,121 + u,360); {фар }
floodfill(180 + u,399,yellow);
pieslice(40 + u,385,0,360,15); { }
pieslice(90 + u,385,0,360,15); delay(5000);
setfillstyle(1,lightgray);
bar(5+u,300,210 + u,400); {очистка места расположения машины}
u:=u+3 end; readln; closegraph END.
Второй
способ имитации движения рисунка или его части состоит и его
запоминании в отдельной области оперативной памяти с тем,
чтобы в дальнейшем быстро восстановить это
изображение
в другом месте
экрана.
Для хранения
фрагмента удобнее всего использовать
динамическую область памяти. Получить размер памяти в байтах,
необходимой для сохранения образа фрагмента, позволяет функция
ImageSize(X1,Yl,X2,Y2:integer): word. Здесь (X1,YI) и
(X2,Y2) — координаты верхнего левого и нижнего правого углов
прямоугольника. Если полученный размер памяти больше 64Кб, то
значение ImageSize = 0, a GraphResult=-1. Чтобы этого избежать,
следует сохранять изображение по частям.
Полученный с
помощью функции ImageSize размер памяти применяют в
качестве входной информации для процедуры GetMem(p,Size),
которая выделяет указанный объем памяти в динамической области.
Здесь р — указатель на область памяти, Size — ее размер.
Процедура
GetImage(Xl,Yl,X2,Y2:integer; var BitMap: word); сохраняет
образ фрагмента в памяти, где XI,Y1,X2,Y2 — координаты фрагмента,
BitMap — переменная, которая указывает, где сохраняется образ
изображения.
Процедура
Putlmage(X,Y: integer; var BitMap, Mo-de:word); восстанавливает
сохраненный в буфере Bit-Map прямоугольник, левый верхний угол
которого задаётся координатами (X,Y). Параметр Mode задает
режим вывода изображения.
Продемонстрируем имитацию движения с использованием выше
описанных процедур при решении следующей задачи.
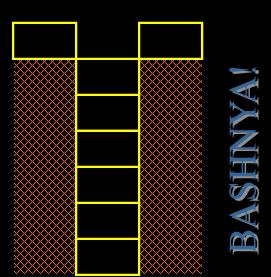
Задача 2. Построить на экране компьютера башню, имитируя процесс ее
построения снизу вверх.

Uses crt,
Graph;
Var P:pointer;{указатель на область}
Size:Word; {размер области}
X1,Y1:Word; {координаты начальной точки}
gd,gm: integer;
Begin gd:=detect;
InitGraph(gd,gm,'');
IF GraphResult<>0 THEN Halt(1);
SetViewPort(0,0,640,80,TRUE);
ClearViewPort;
SetBkColor(black);
SetColor(yellow);
SetLineStyle(0,1,Thickwidth);
Rectangle(120,400,200,440); {рисуем первый кирпич}
Size:=ImageSize(120,400,200,440); {определяем размер области}
GetMem(p,Size); {выделяем память для области}
GetImage(120,400,200,440,P^); {сохраняем область в памяти}
Y1:=440;
WHILE Y1>=40 DO begin X1:= 120;
begin PutImage(X1,Y1,p^,CopyPut); {строим башню}
Delay(59000);
X1:=X1+80
end;
Y1:=Y1-40 end; x1:=x1-160;WHILE X1<=280 DO {строим верх
башни}
begin
PutImage(X1,Y1,p^,CopyPut);
{CopyPut = 0 - режим копирования изображений}
X1:=X1 +160
end;
setfillstyle(8,red);
Bar(200,40,280,500); {строим стены башни}
Bar(40,40,120,500);
{Добавляем надпись}
SetColor(11);SETTEXTSTYLE(6,7,6);
outtextxy(350,100,'BASHNYA!');
Readln;
CloseGraph
End.
